A Thank You page is the page respondents see after submitting a form. All Tally forms end with a Thank You screen, which you can customize for free. You can add one or multiple Thank You Pages depending on the logic paths in your form.

You can customize Thank You pages for free.
Create a Thank You pageCreate multiple Thank You pagesMention Respondent & Submission IDCustomize with columns and media
Create a Thank You page
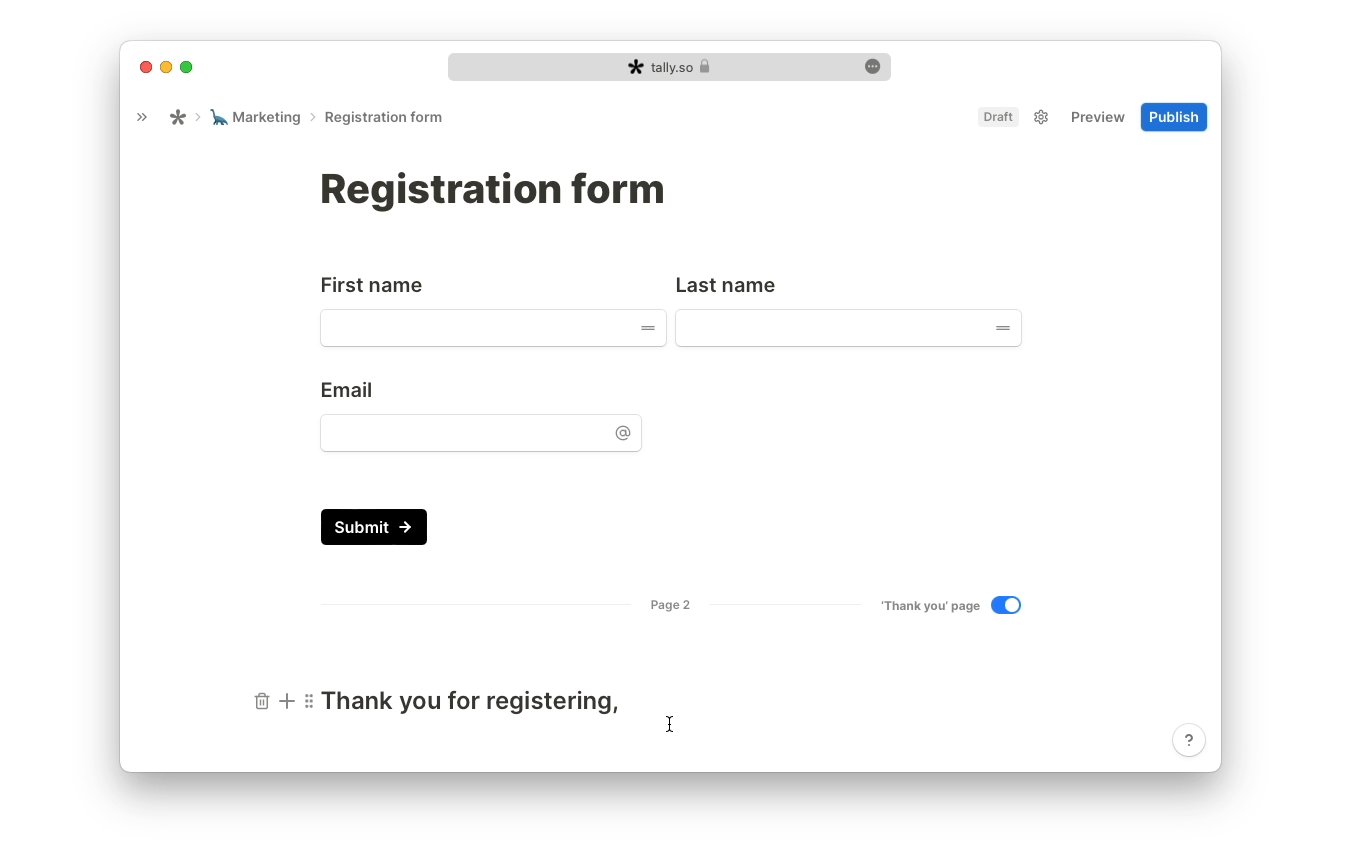
To add a Thank You page, type
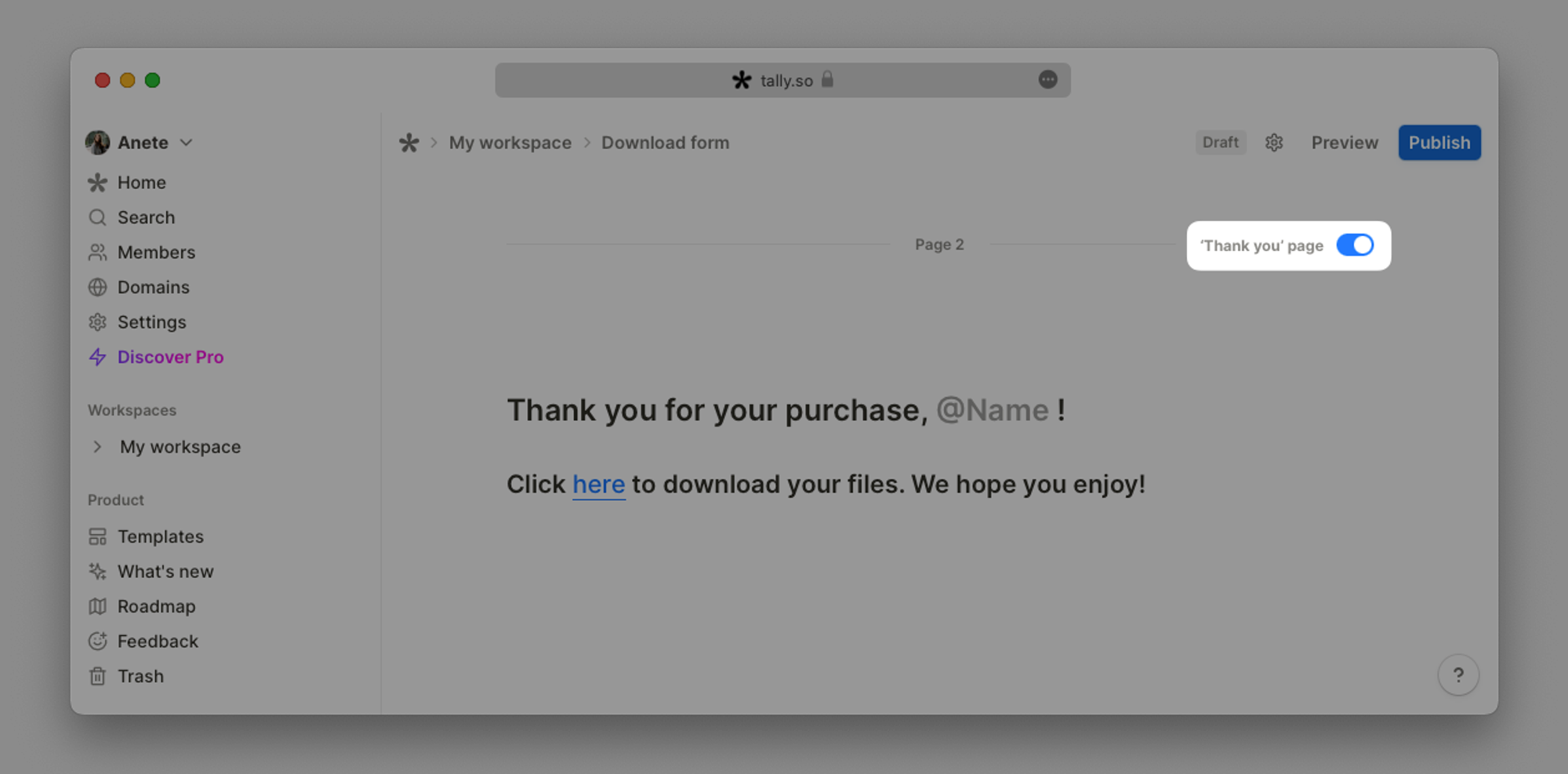
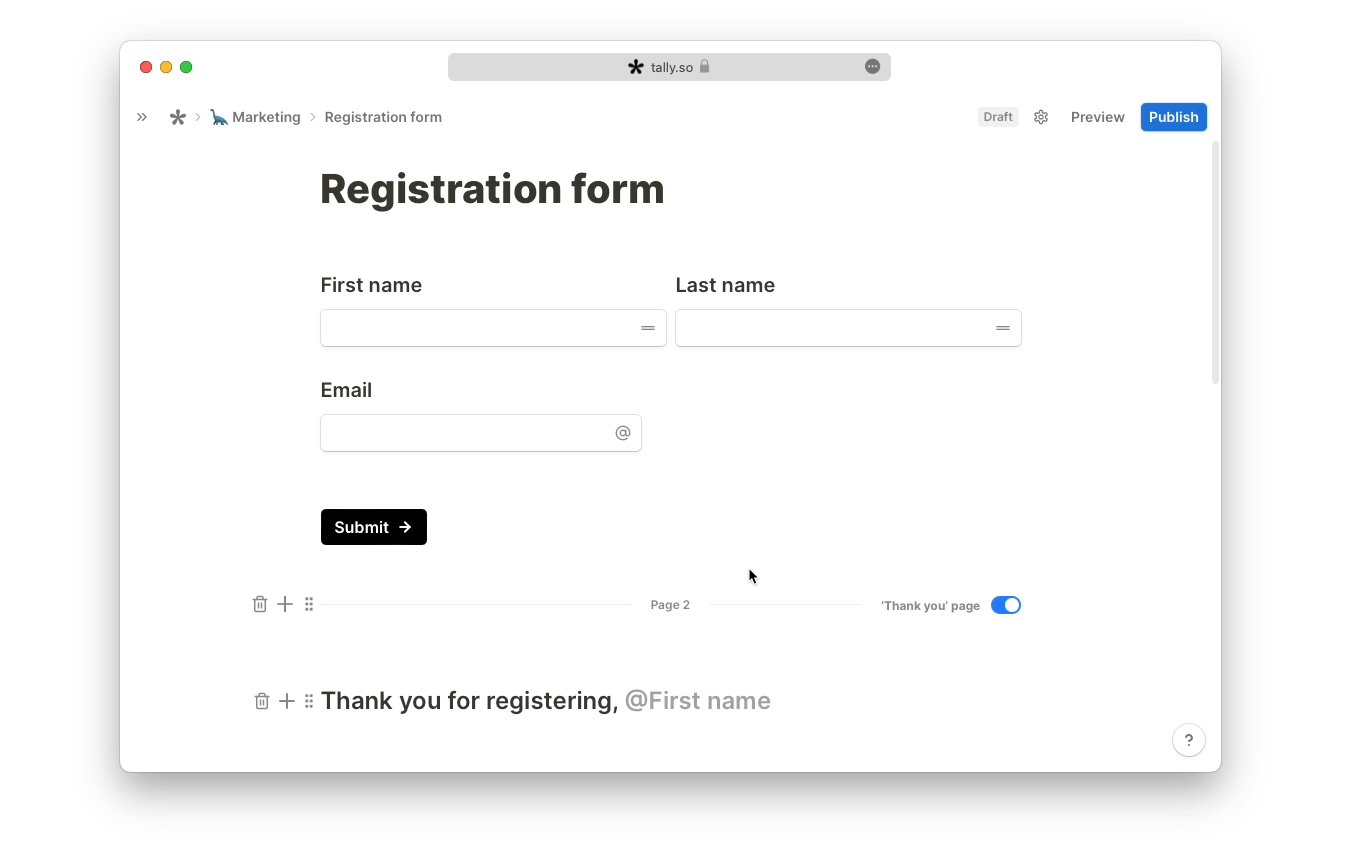
/thank in your form editor and select the 'Thank you' page block. You can also switch on the Thank You Page to the right of your last page.
Now you can personalize your Thank You page as you like. You can add any content — from simple text to images and links. You can format the text to your liking and personalize your message using answer piping.
Thank You pages cannot contain Fields or Conditional Logic. If either is added, the page will automatically revert to a regular page.

If you don't add a Thank You page, a default one will be shown at the end of your form.

Upgrade to Tally Pro to remove the Tally badge on your Thank You page.
Create multiple Thank You pages
You can insert as many Thank You pages as you like. Use conditional logic to show respondents different Thank You pages based on their answers.
Conditional logic is available for free.
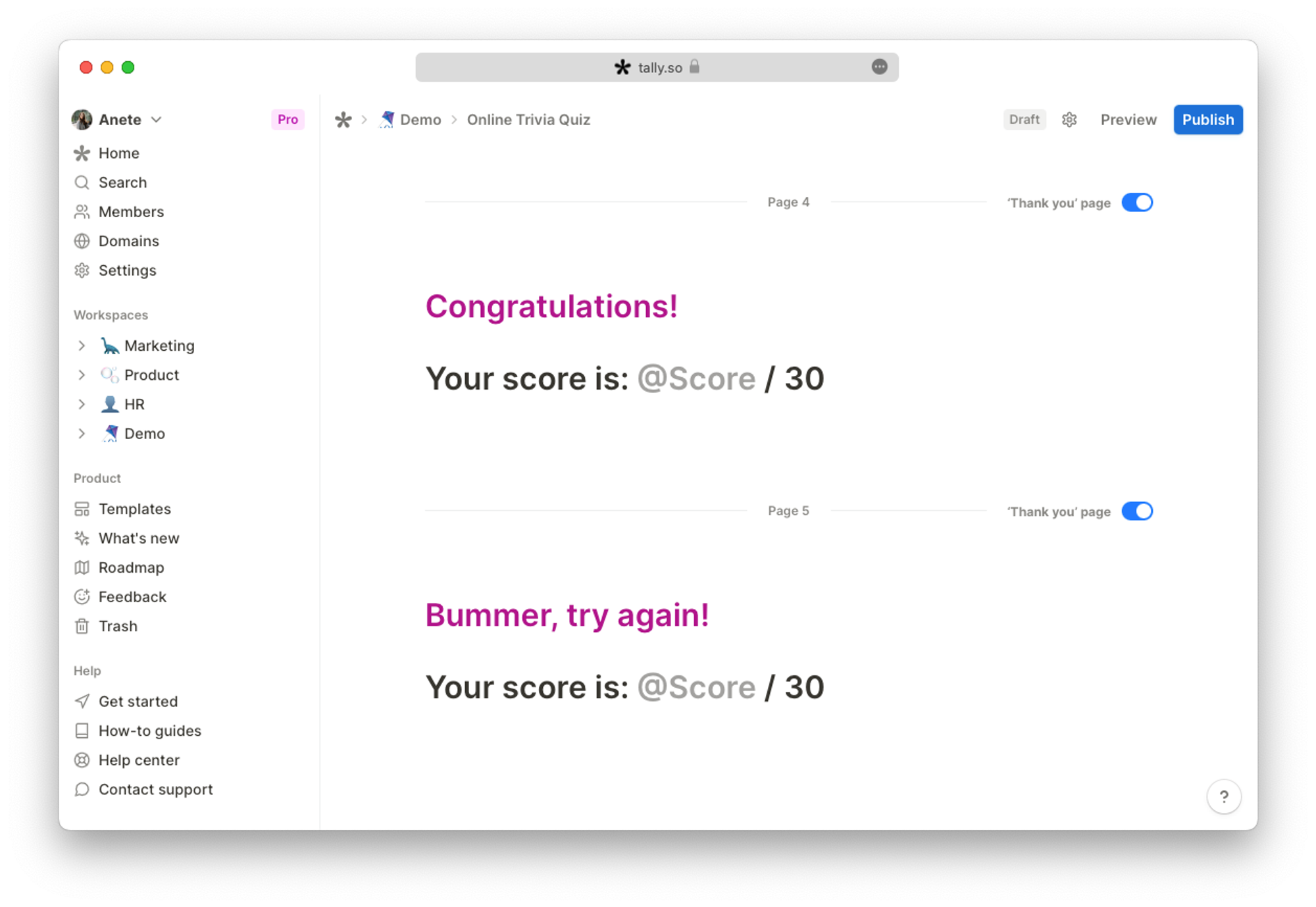
For example: You created a quiz, and you want to show different messages at the end of the form based on each respondent’s score.
- Create a quiz using our calculator to calculate scores, or use our online trivia quiz template.
- Insert two (or more) Thank You pages with different messages.

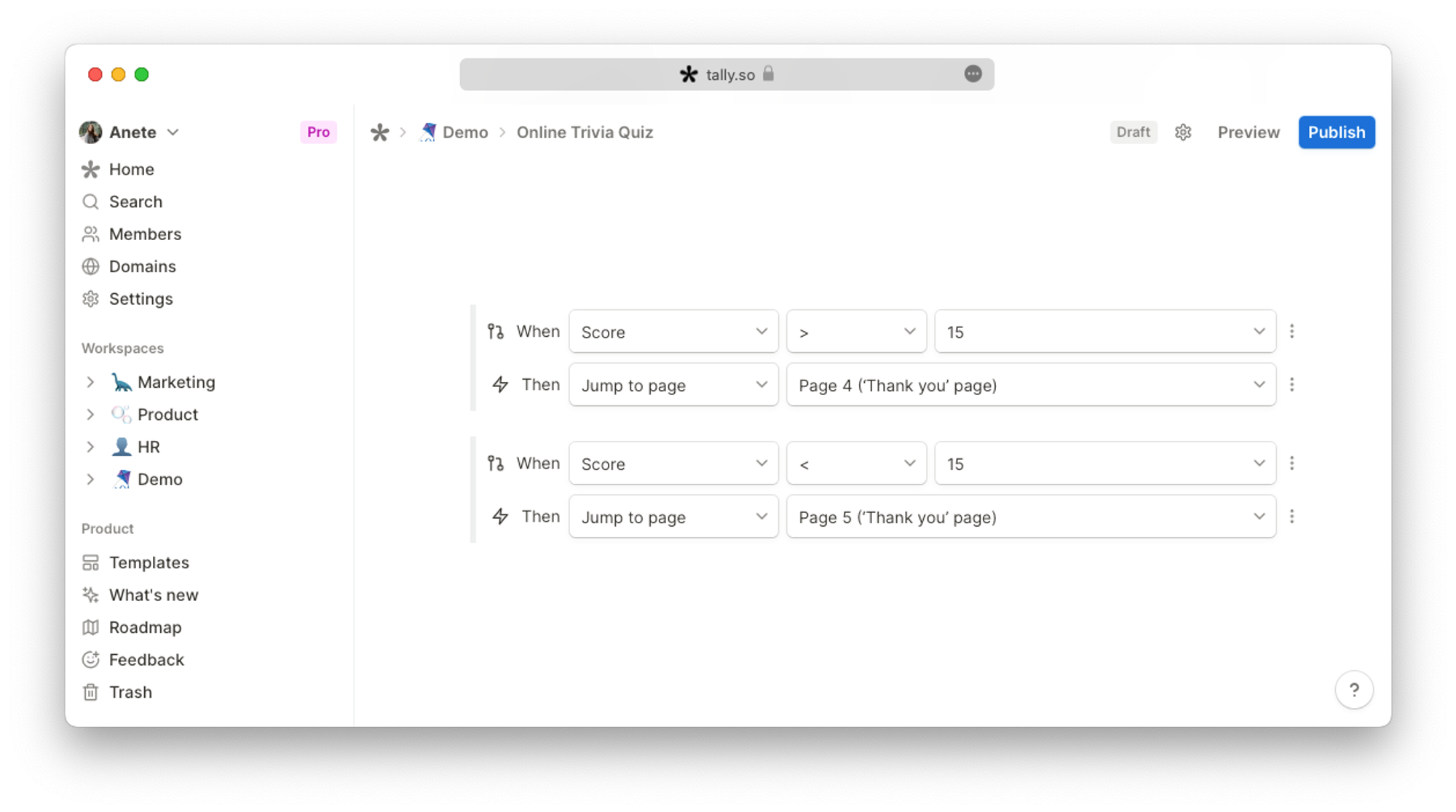
- Insert conditional logic. For example, show one Thank You page when the score is higher than 15. When the score is lower than 15, show another Thank You page.

Mention Respondent & Submission ID
Tally automatically generates a unique Respondent and Submission ID when your form gets submitted.
- Respondent ID: This is a unique identifier of the form respondent. It’s persistent between all forms from within the same workspace. You can use it to identify people who answer a form multiple times or have answered different forms.
- Submission ID: This is a unique identifier of the current form submission and is different for each submission. Submission ID can be handy for creating unique booking codes, ticket numbers or identifying a reference to the submission.
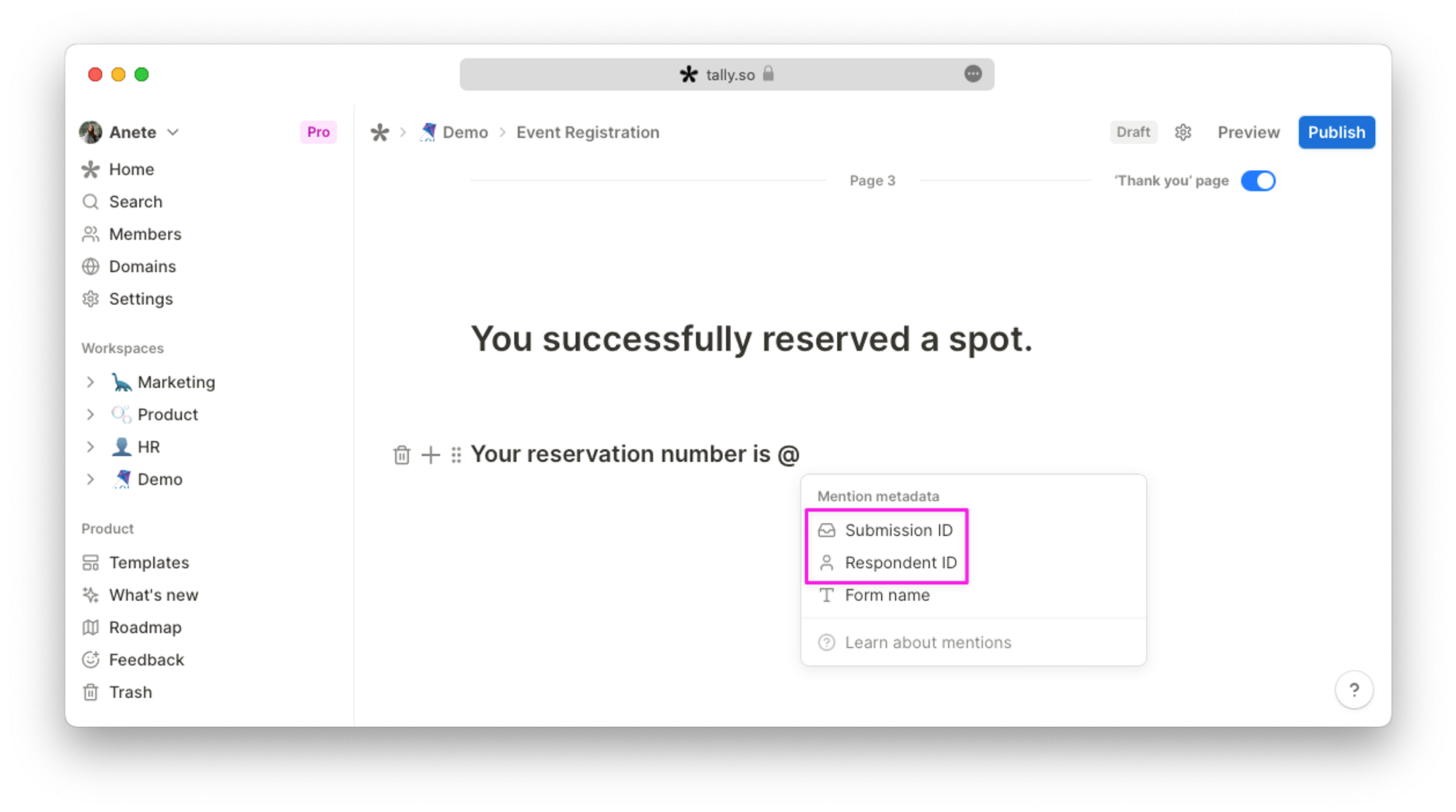
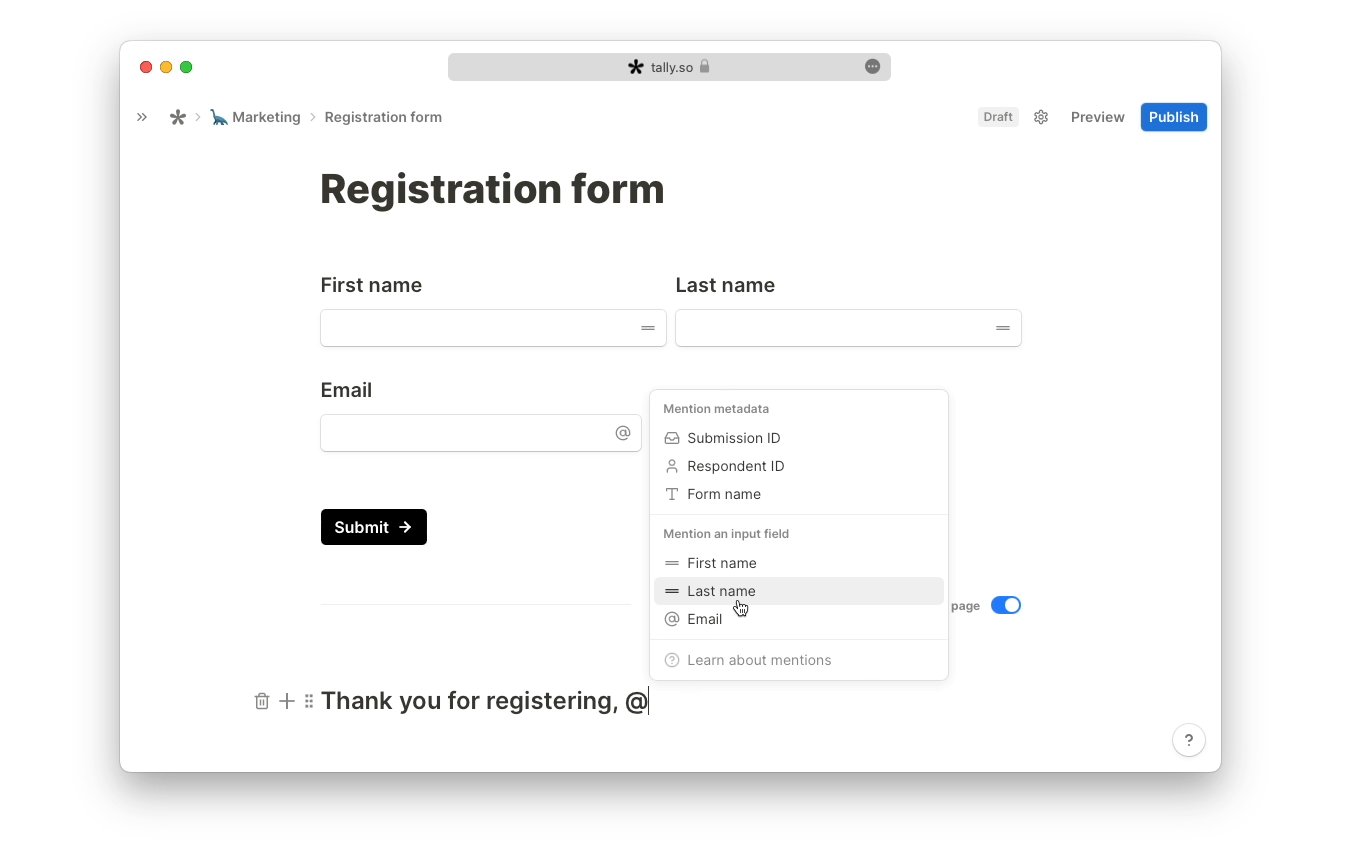
You can mention the Respondent or Submission ID on your Thank You page(s) by typing
@ and selecting Submission ID or Respondent ID.
The IDs have a minimum of 6 characters and can contain a combination of lower and uppercase text and numbers.

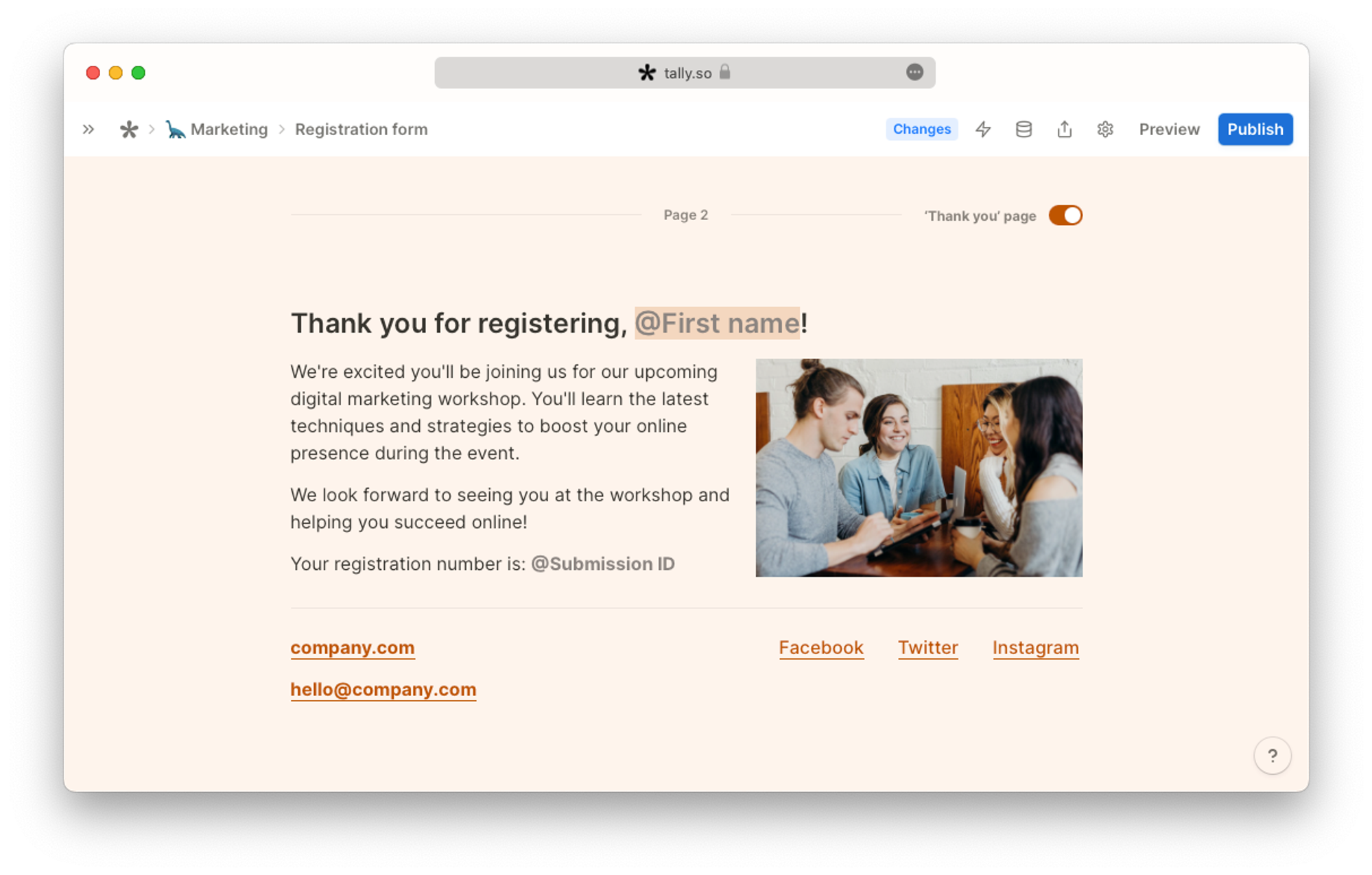
Customize with columns and media
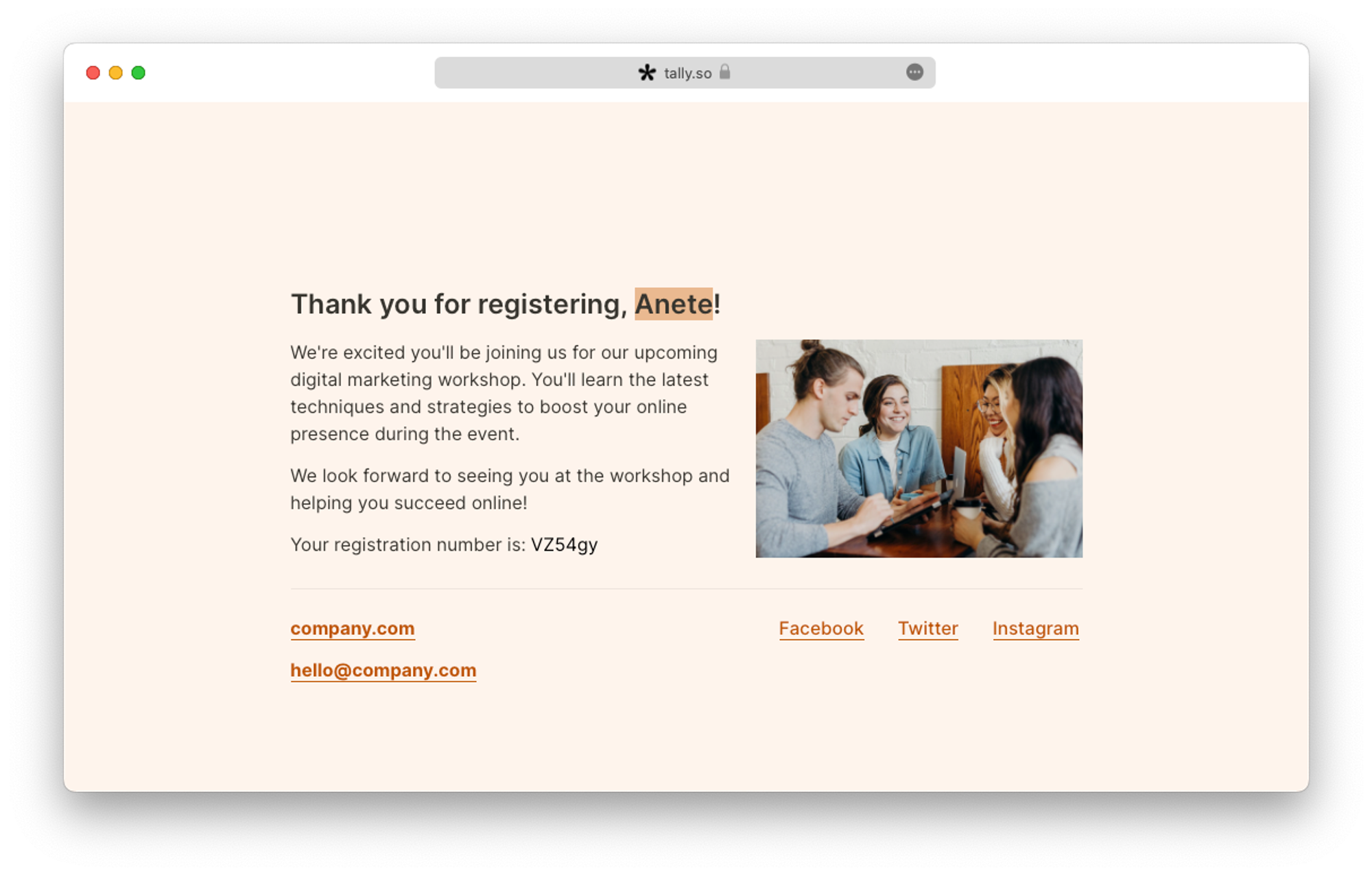
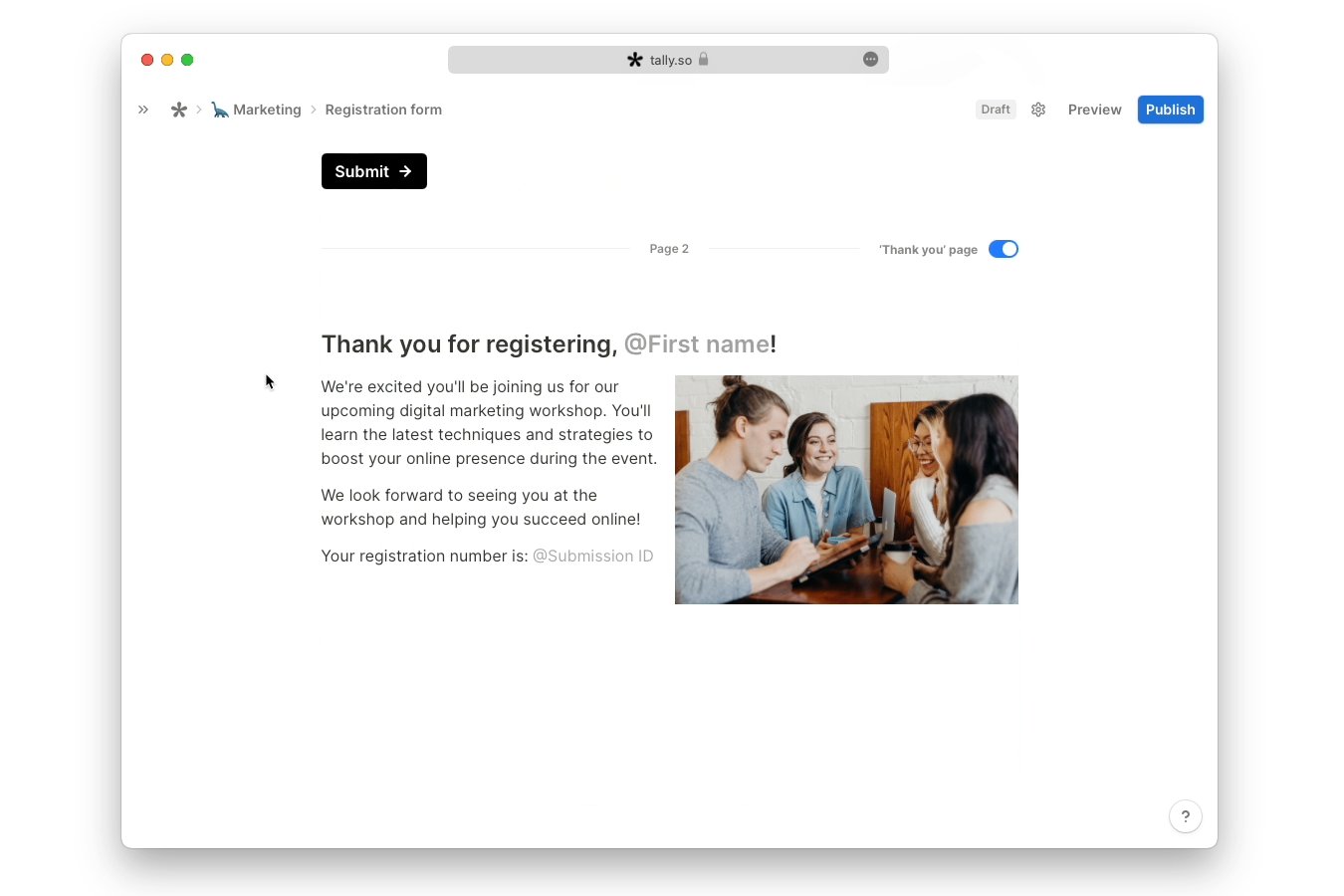
You can create content-rich Thank You pages to boost your marketing efforts. Get started with this pre-made template or follow the steps below for a simple Thank You page you can customize to fit your brand.

- Once you have created your form, type
/thankor enable the toggle next to your last form page to create a Thank You page.
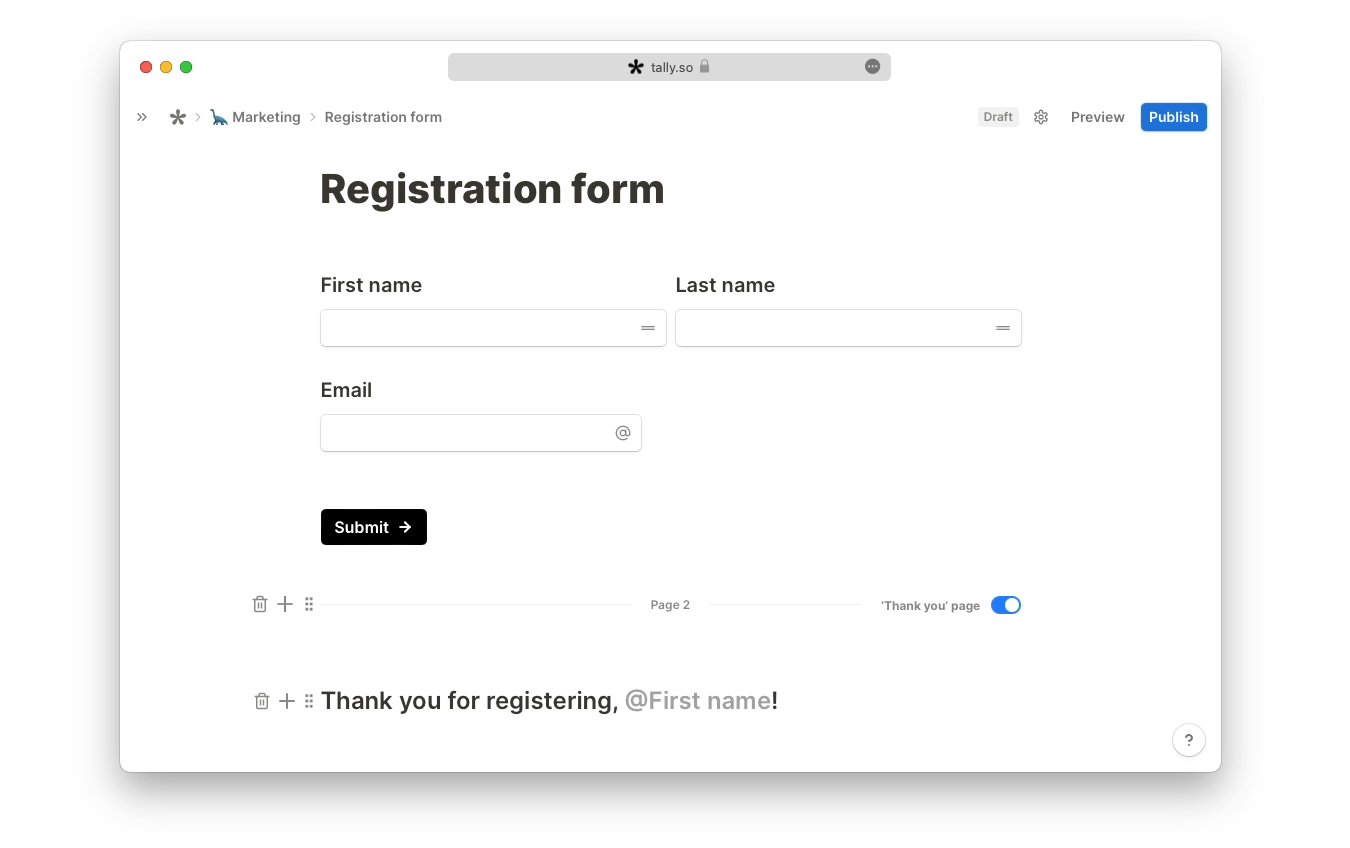
- Add a heading using one of the heading types to thank respondents for completing the form.
- Personalize the page by mentioning the respondent’s name in the heading — simply add
@and select the input field you created for users to add their first name.

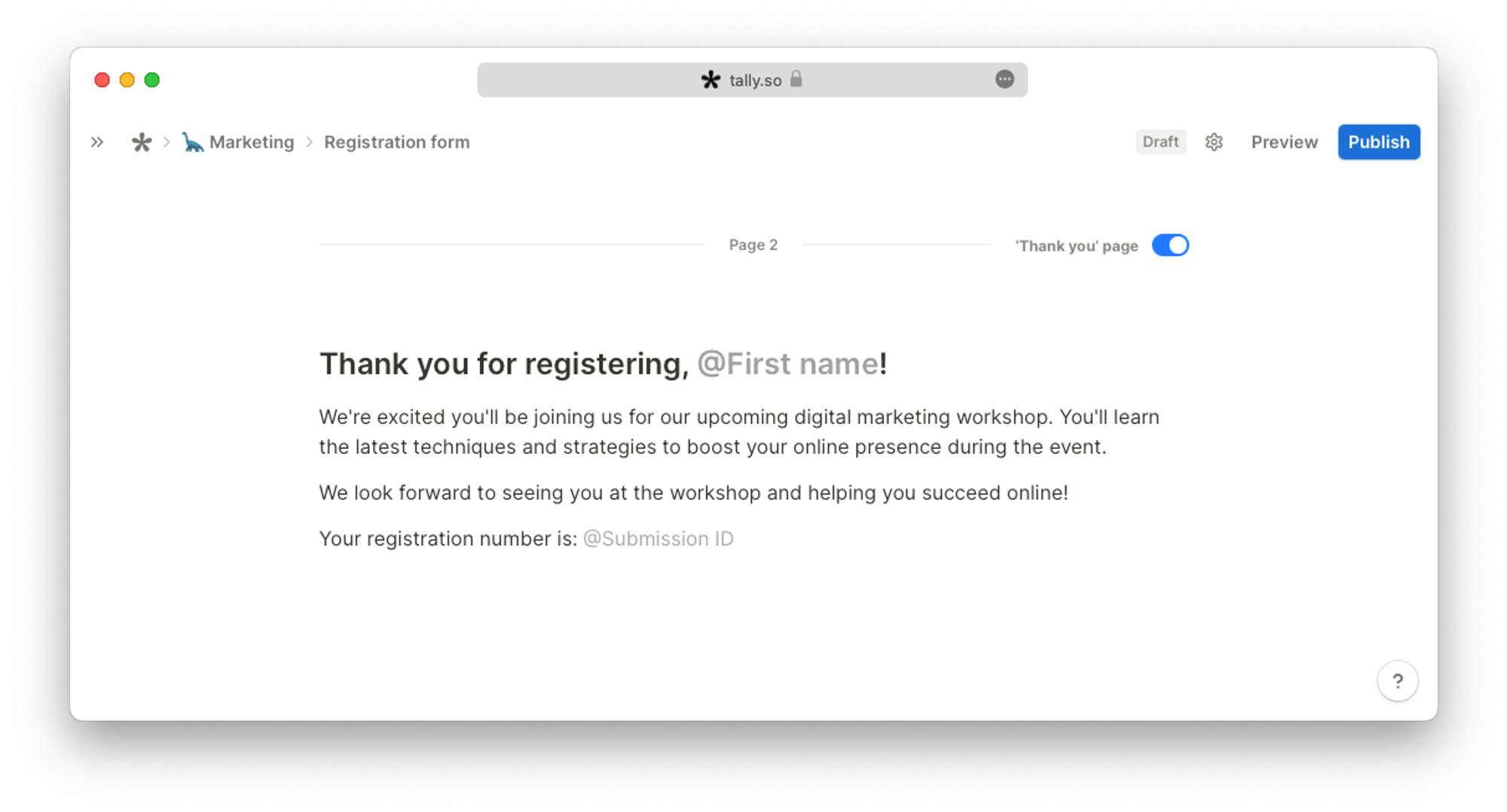
- Insert text adding context for the next steps respondents can expect after filling out your form or include any other essential information.
- To generate a unique registration or ticket code, mention a
Submission ID.

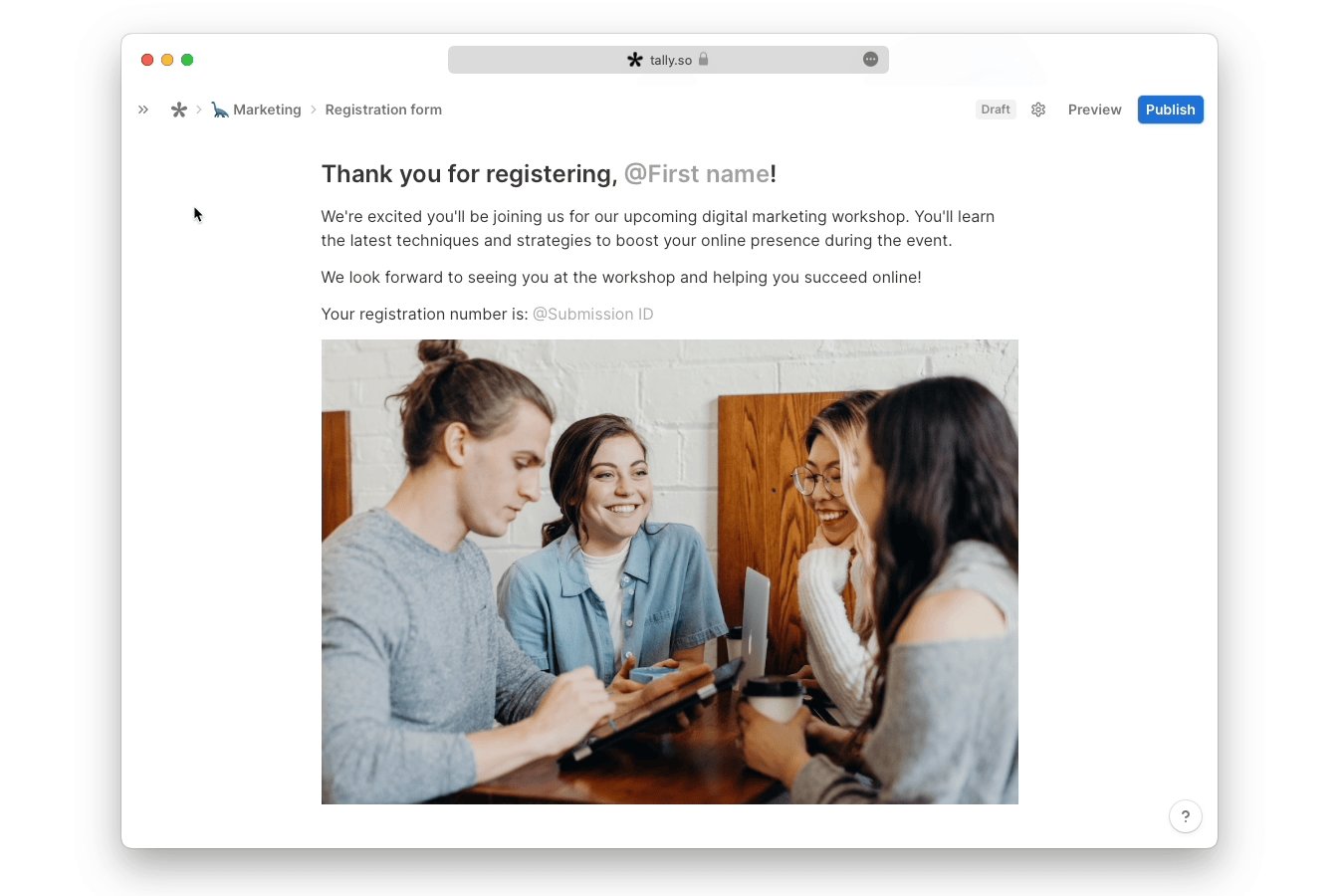
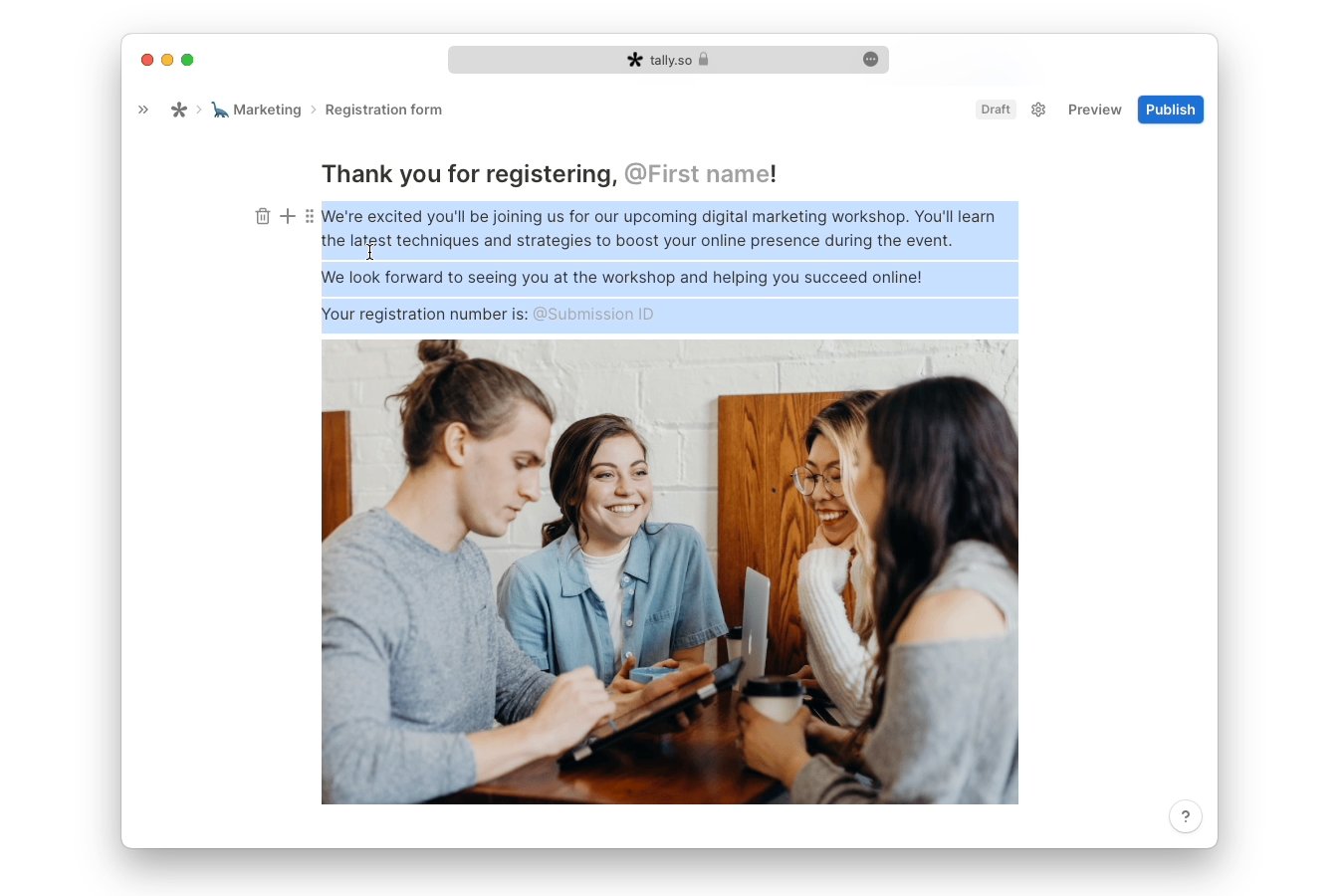
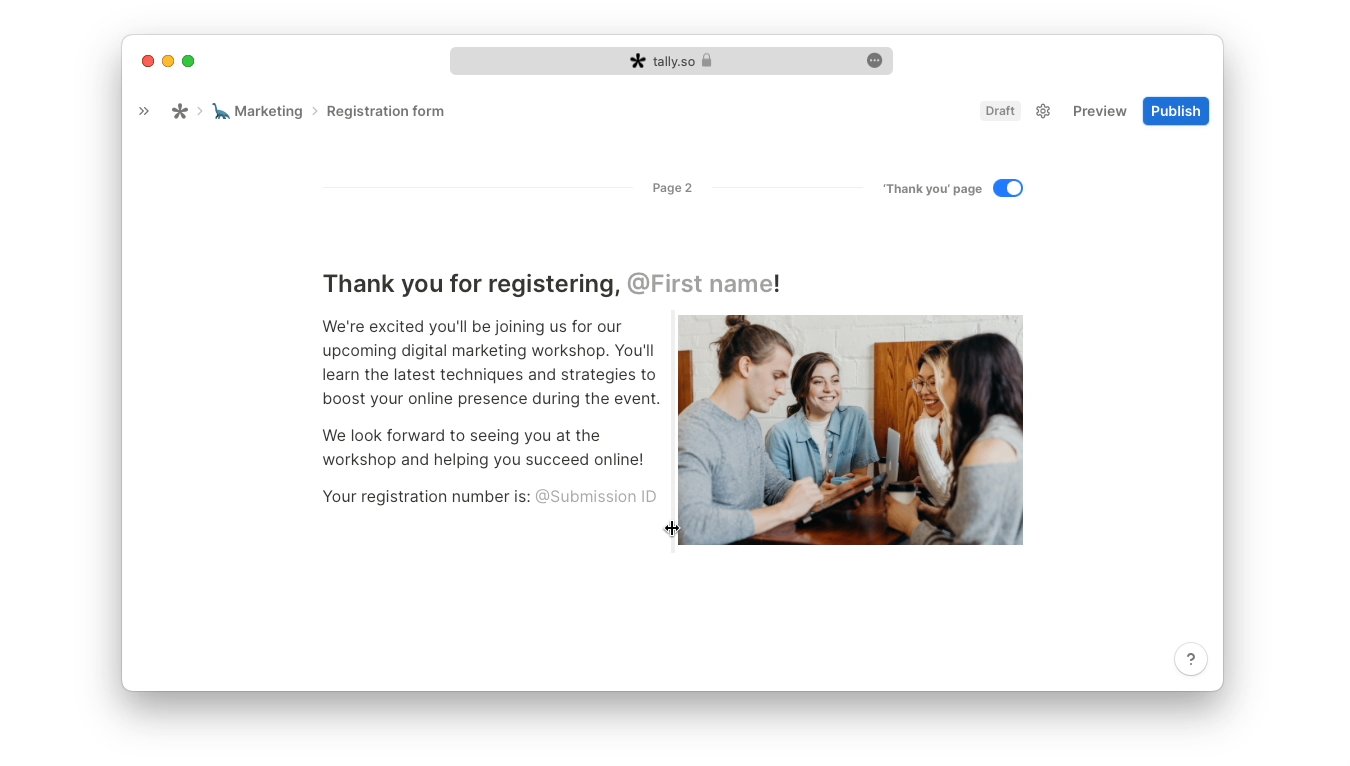
- Add an image by typing
/imageand either upload your own, link to an image URL or choose one from the Unsplash library.
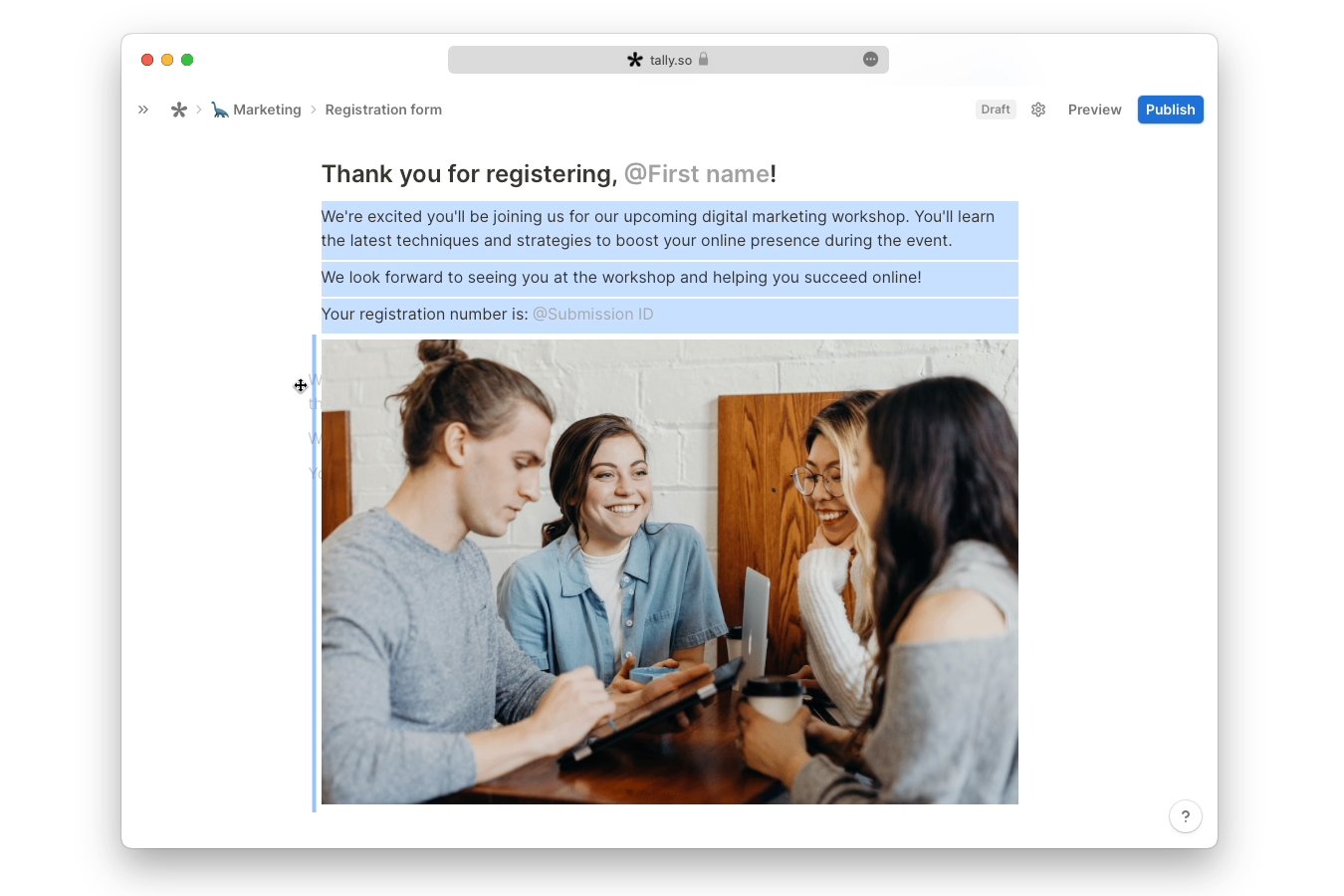
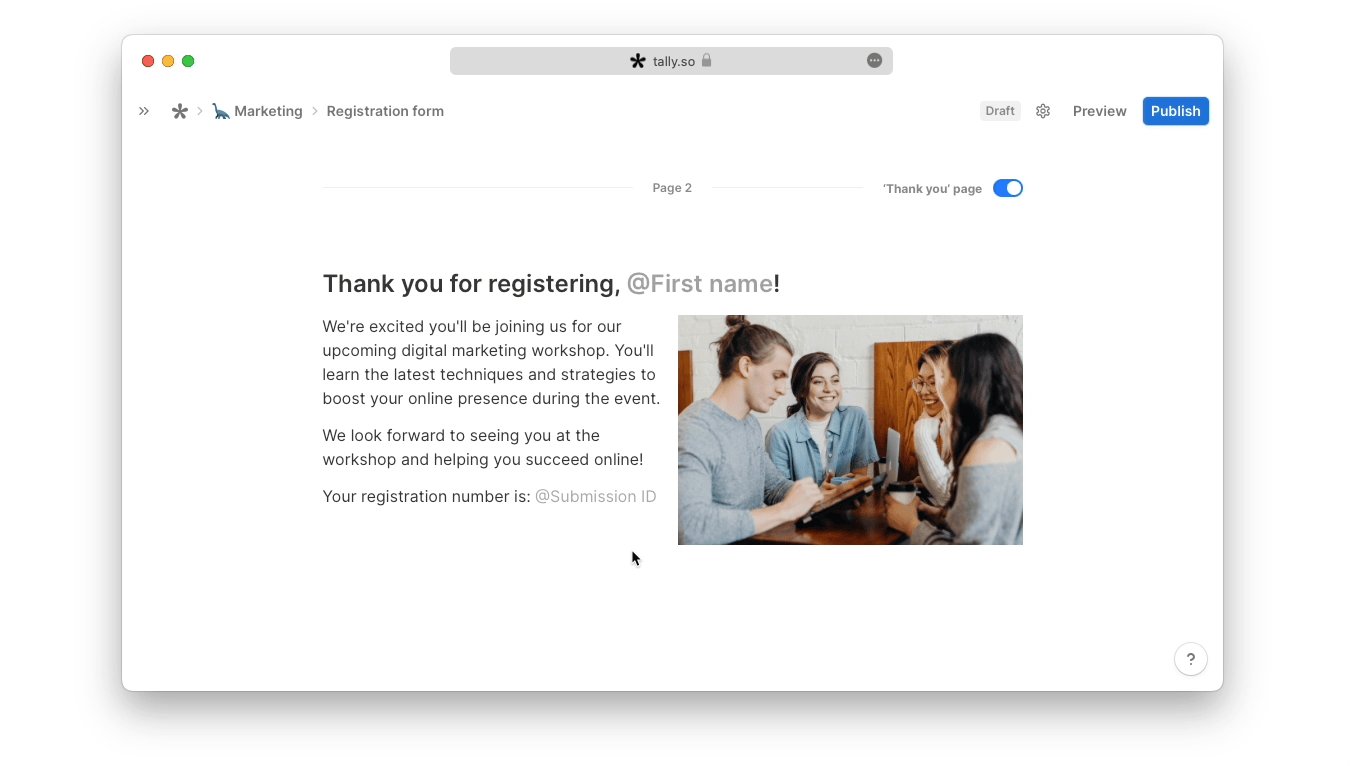
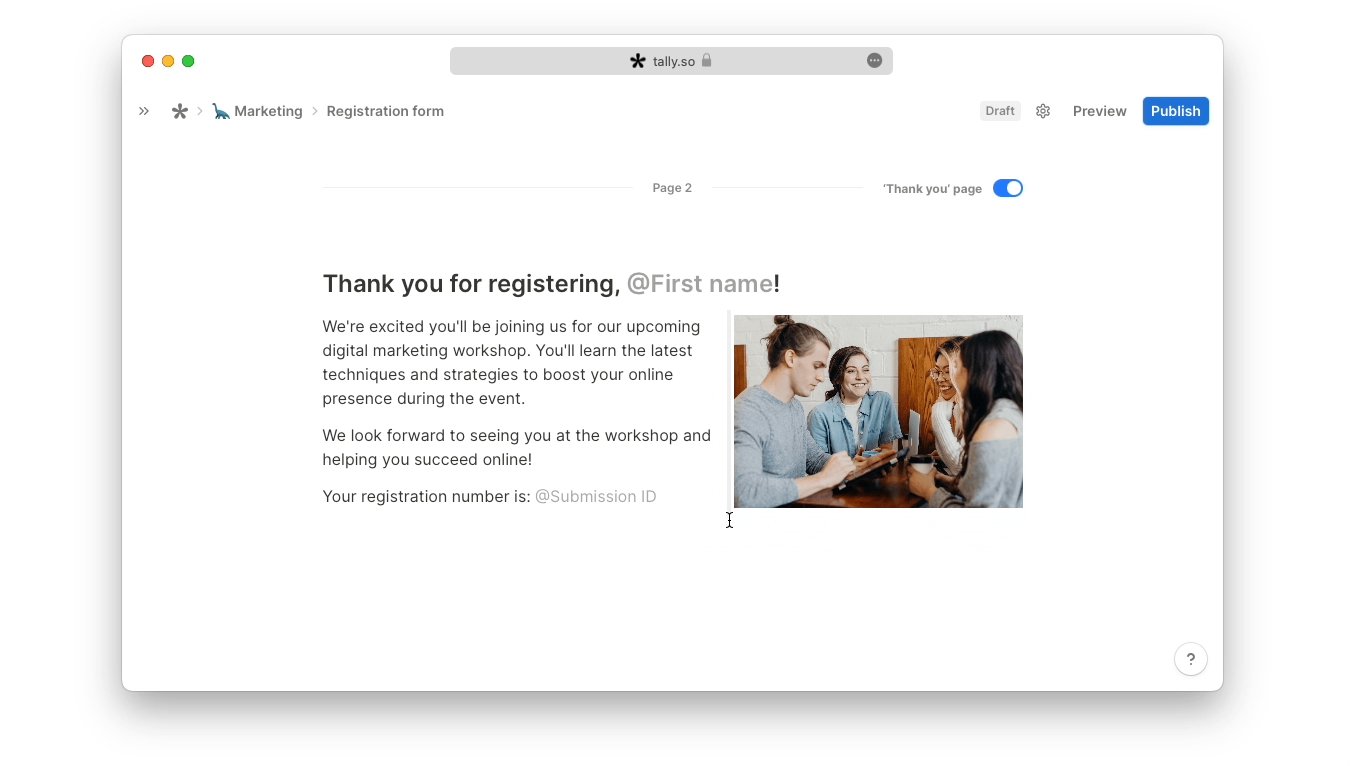
- Highlight text and drag and drop it to the left side of your uploaded image.

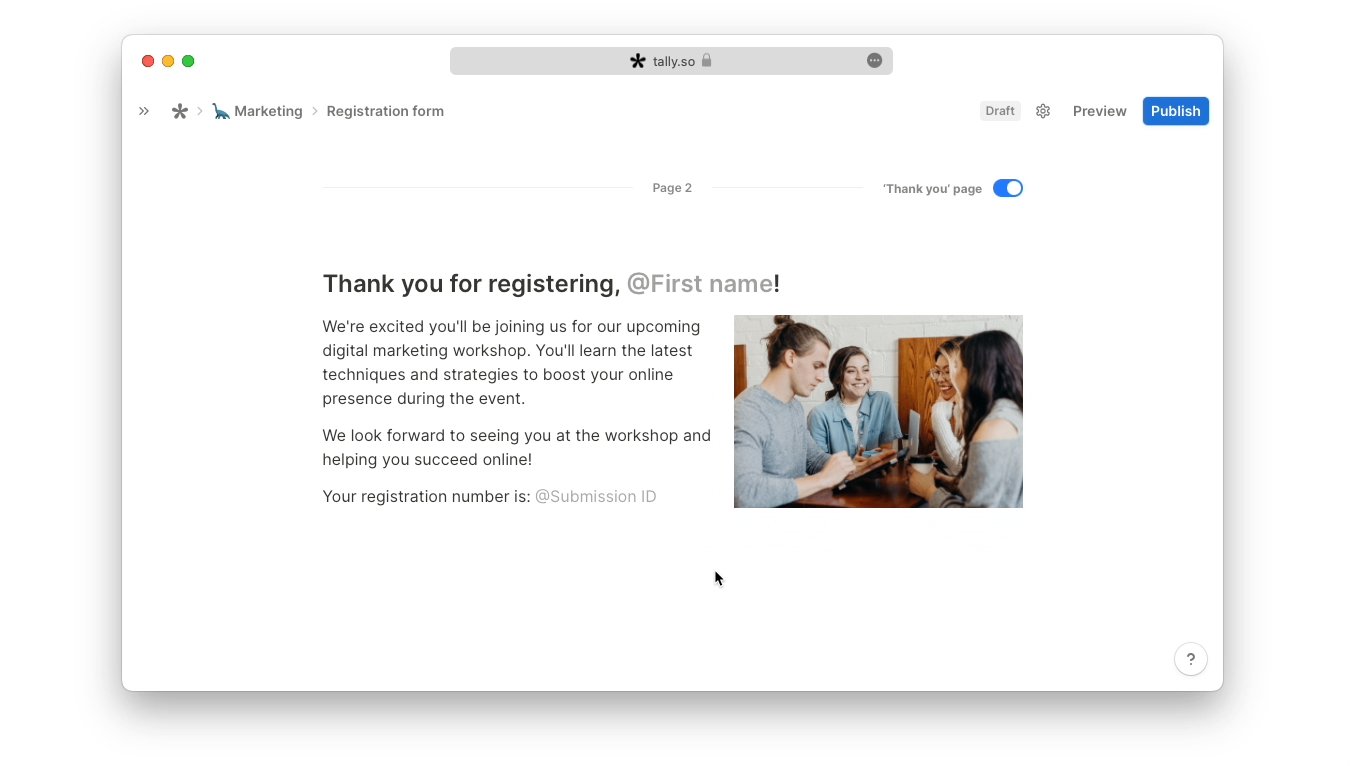
- To ensure your image fits your Thank you page and text length, use the vertical divider to adjust the image size — simply click it and drag it to the left or right.

- Add a divider below text and image by typing
/divider. This will separate content from company information details.
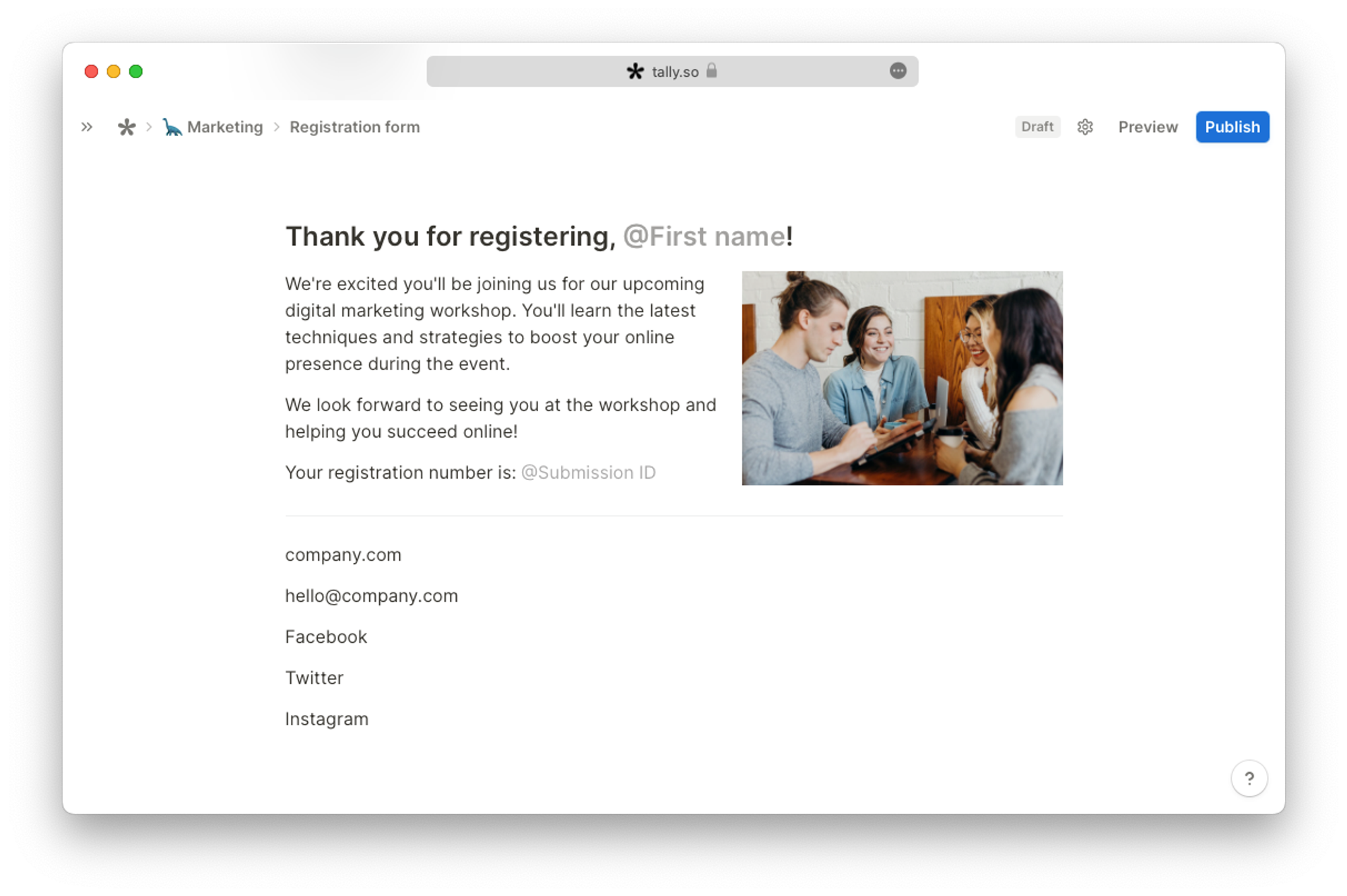
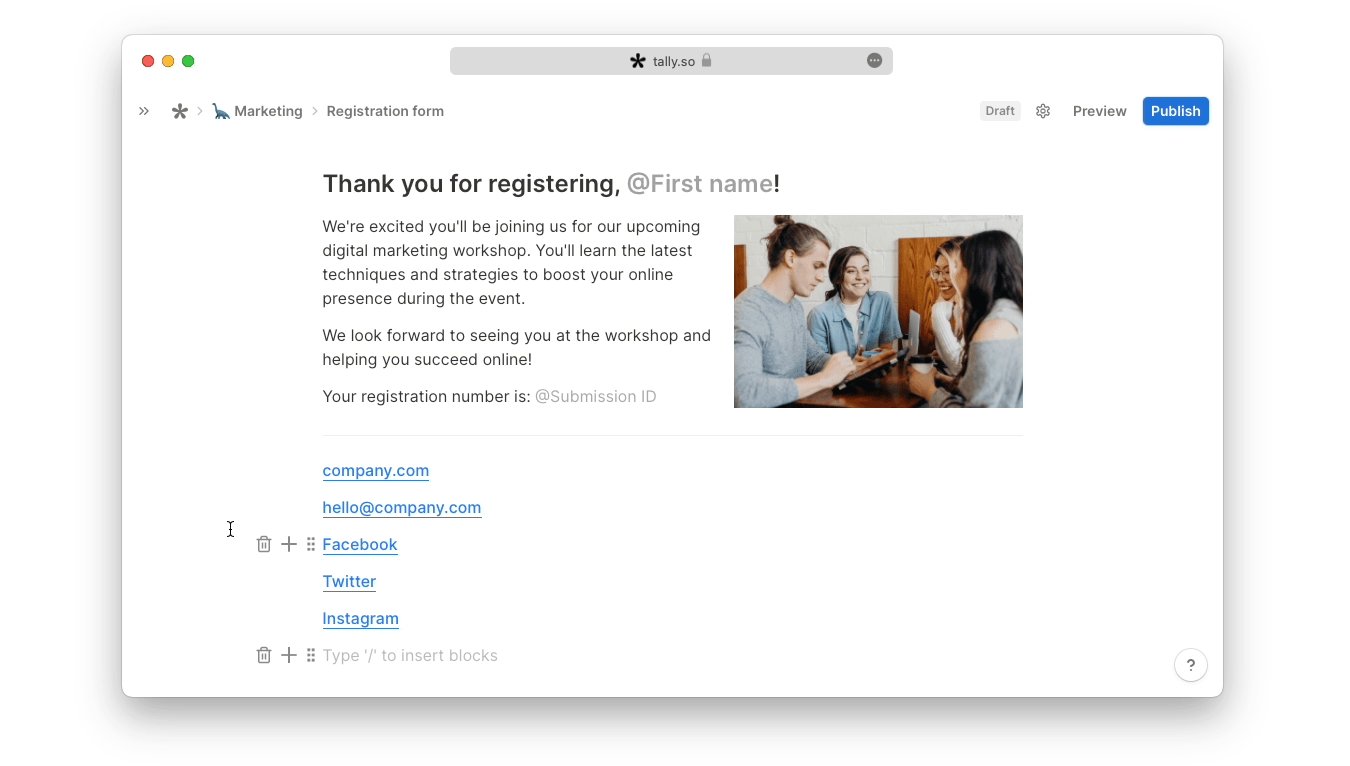
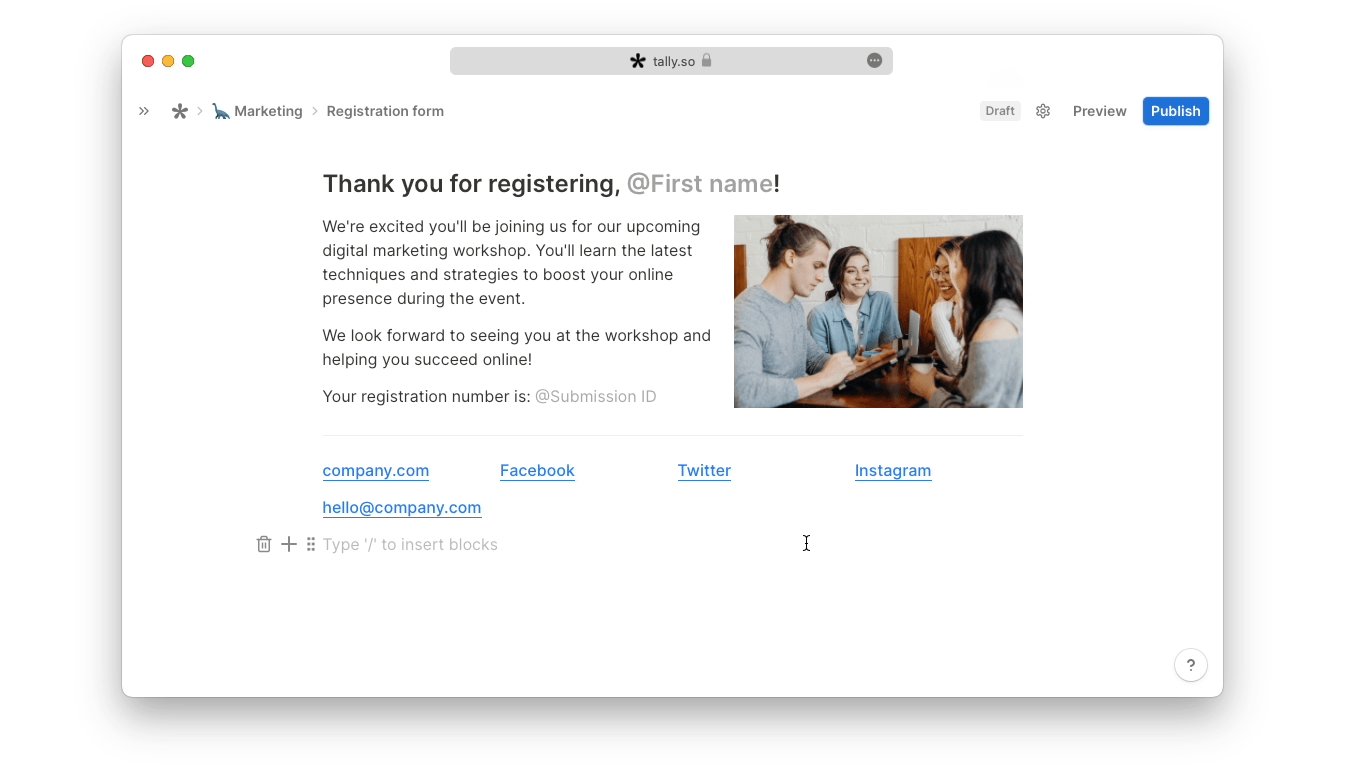
- Add your company website, email address, and any additional text you want to link, such as social media profiles. Make sure to add each on a new line.

- Add links to any websites or social media profiles you mentioned by highlighting text and selecting
Add link, or simply copy and paste a URL directly on text.
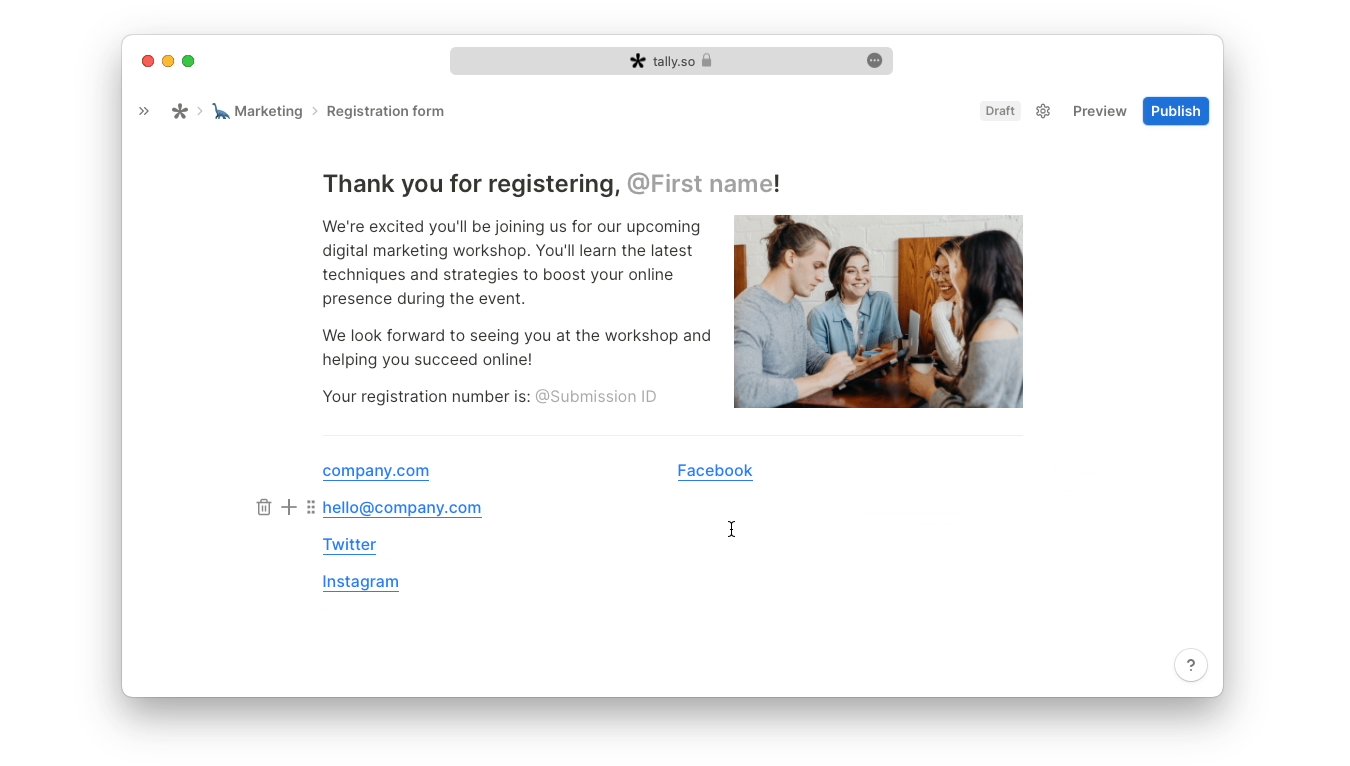
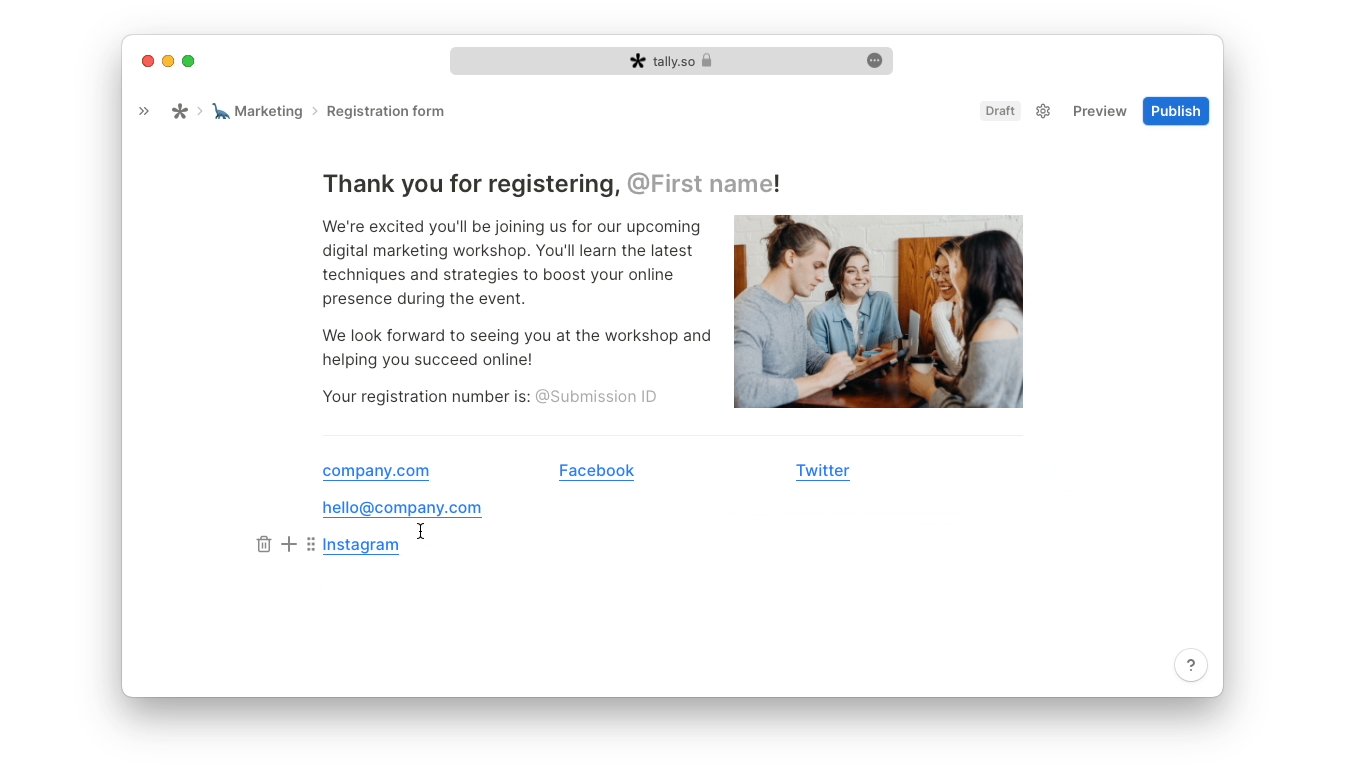
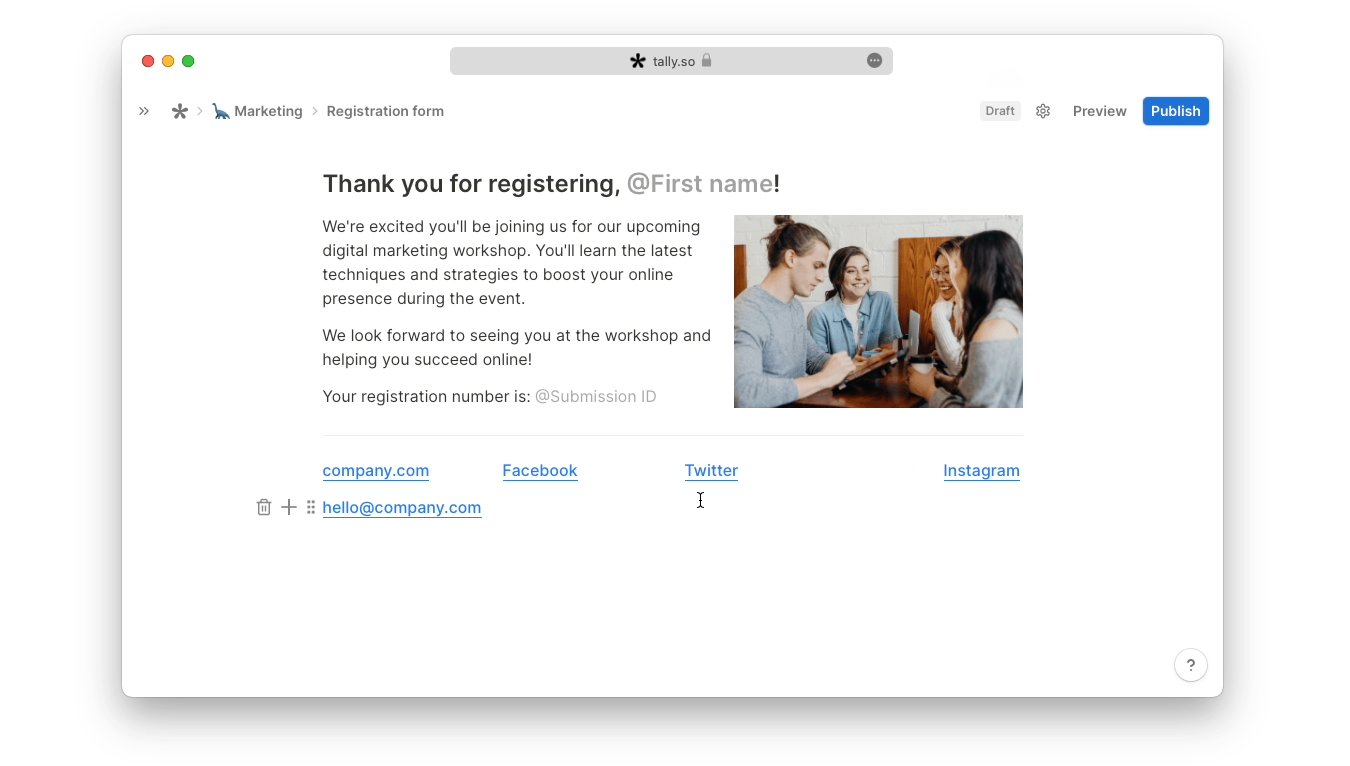
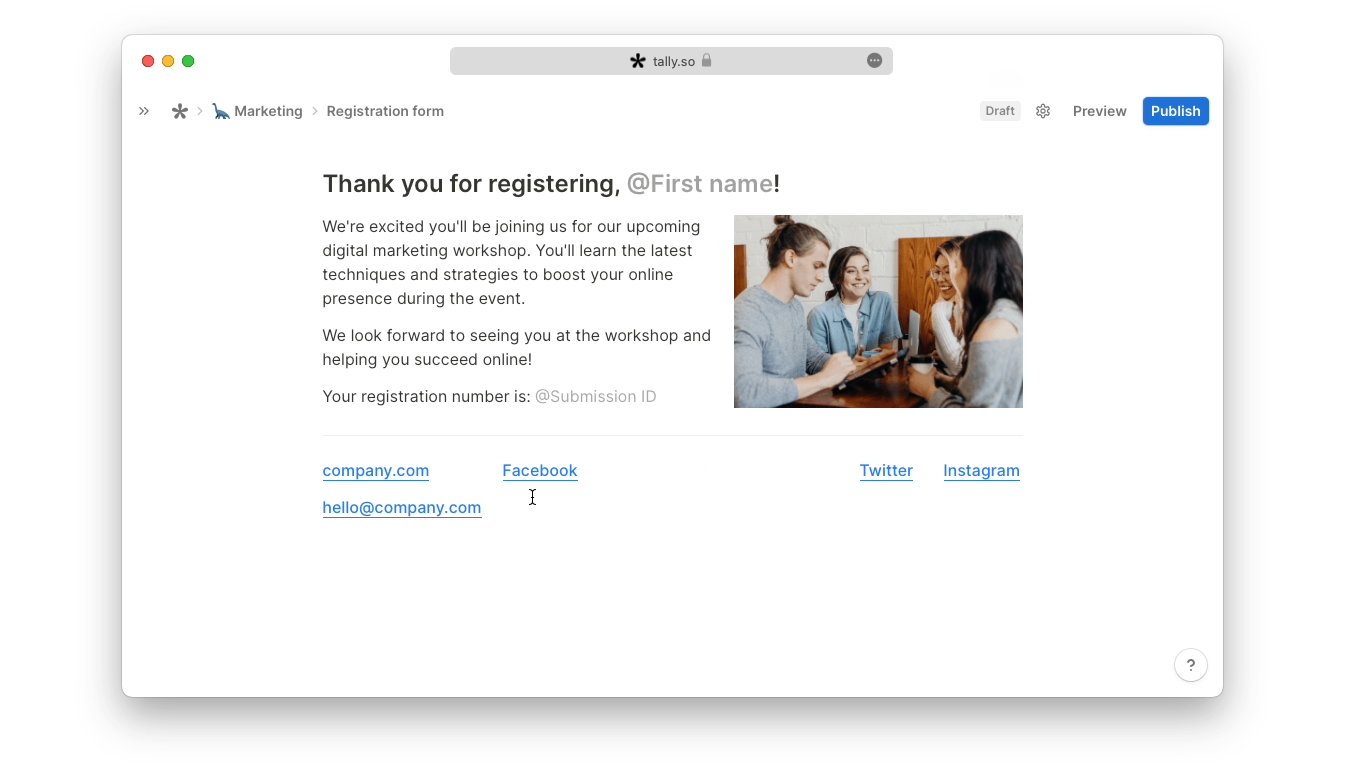
- Click to grab each link and move it to the right of your company website name.

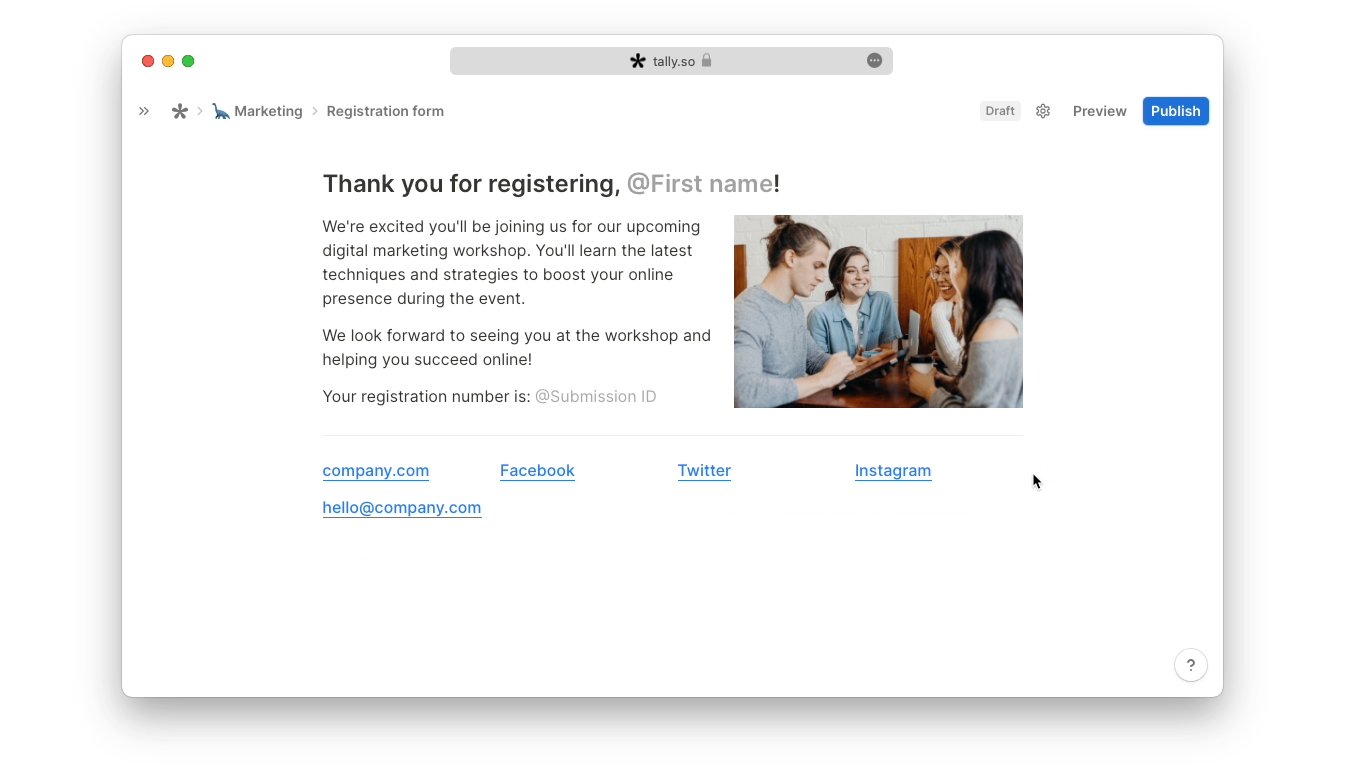
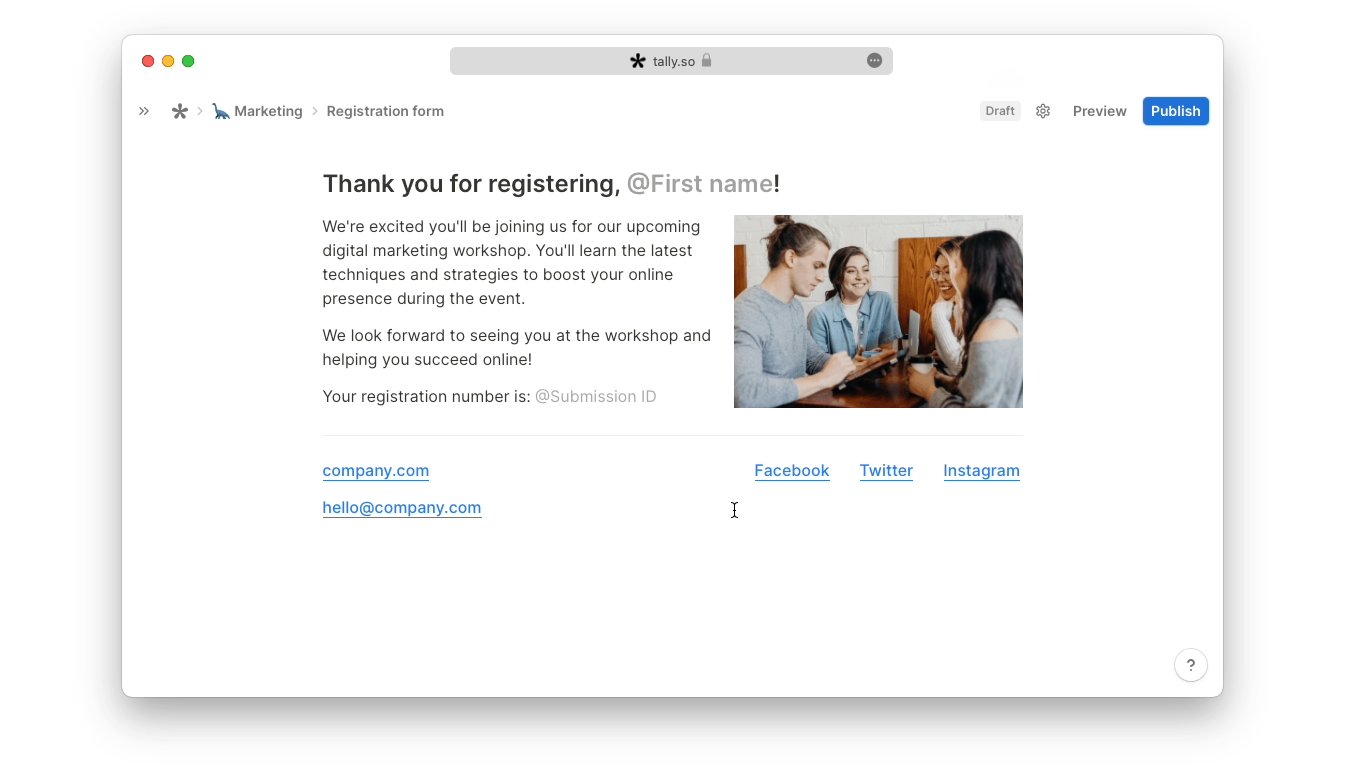
- Now you can adjust the column position by using the vertical dividers between each link. Click on the divider and move each text block to the right side.

- Below are a few ideas to help you finish customizing your Thank You page:
- Turn your website and email address bold.
- Change the linked text color from default blue to one that fits your brand colors or Thank you page design. To do that, open the
Designtab (hover over your form title), and in theCustomsection, change theAccentcolor. - Change text or highlight color to any other elements you want to emphasize.
- Add a background color to your form.